edublocks Open-Source Bausteine
In der Epic Education Community für narrative Bildungsabenteuer gibt es es jetzt kostenlos Zusatzmaterialen, Open Educational Resources (OER) und einen Online Kurs zur Arbeit mit dem SWA Game. Hier gehts zur Community **klick**
Bausteine, Learnings & kurze How To´s aus unserer agilen Projektentwicklung.
Unser Smart Waste Spiel ist als „Open Educational Resource“ (OER) unter einer Creative-Commons-Lizenz frei verfügbar. Ihr könnt es frei nutzen, verbreiten und für nicht-kommerzielle Anwendungen re-mixen, verändern und darauf aufbauen. Auf dieser Page teilen wir, womit wir gearbeitet haben.
- Alle
- 3D Druck
- AR
- Agile
- Cloud
- Ferienangebot
- Gamedesign
- Gestaltung
- Grafikdesign
- KI
- Kunst
- Narrative
- Open-Source
- smartwaste
- webdesign
Kunst & Gestaltung
Müll als Ressource. Wir haben daraus Müllmonster und Spielflächen gebaut und sind dabei mit Abfall als ein wertvolles Material in Kontakt gekommen.

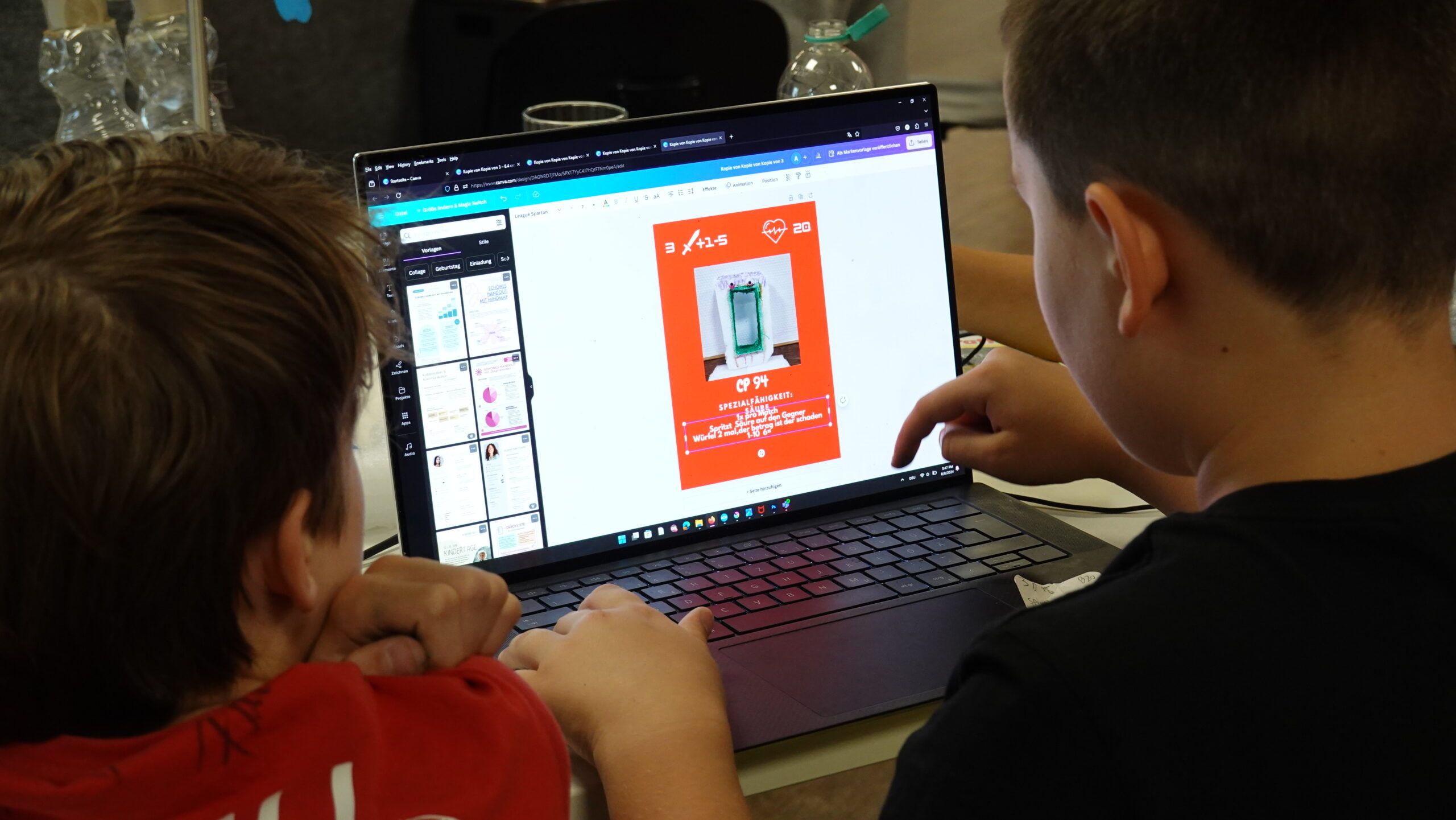
Canva für gemeinnützige und Schulen
Für Gruppen-Kollaborationen und den einfachen Austausch von Vorlagen haben wir in der Kartengestaltung mit Canva for Non-Profits gearbeitet

Gamedesign
Komplexe Themen in einer Spiel-Entwicklung spannender und einfacher machen. Frühe Ergebnisse präsentieren.

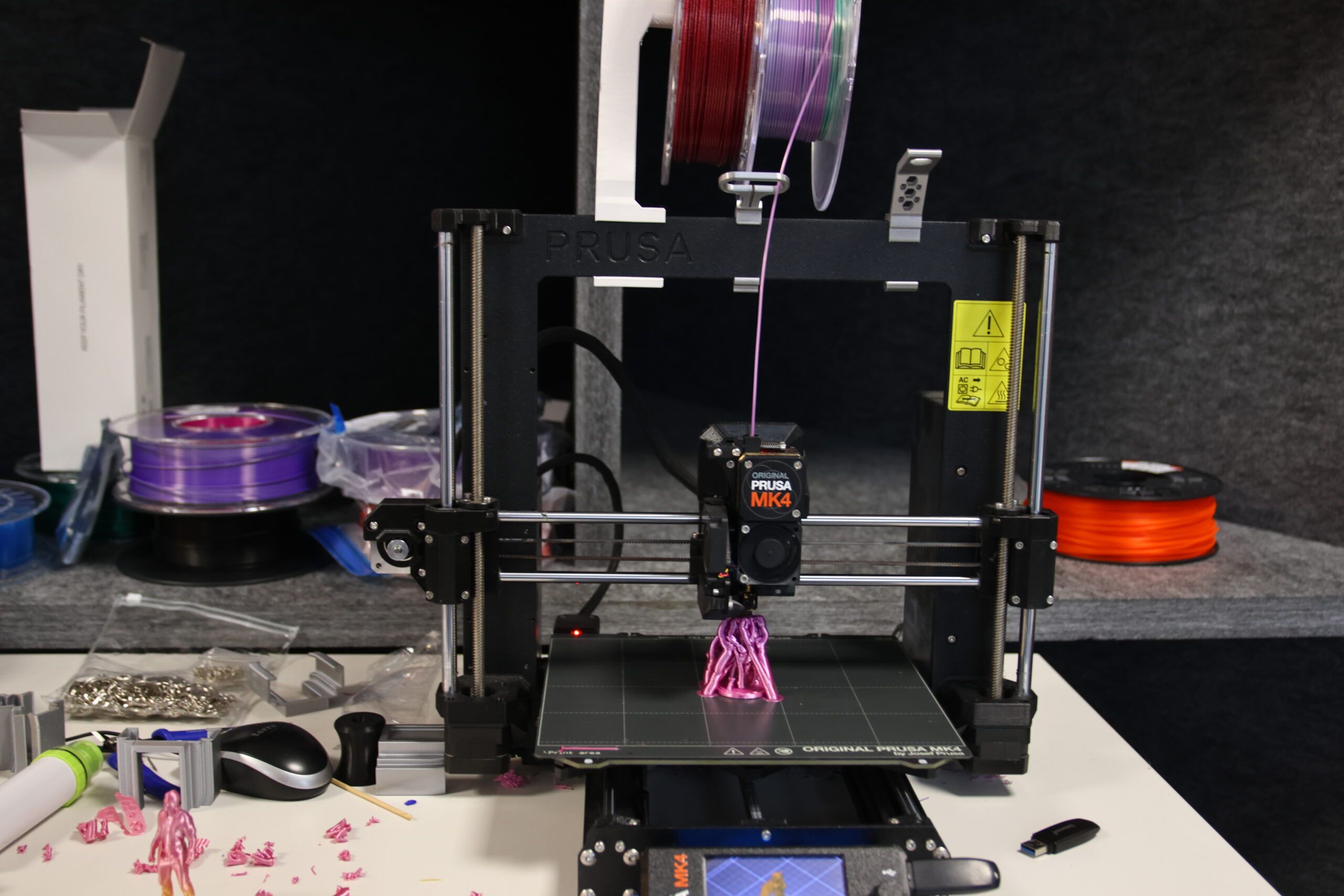
3D Druck
Spielfiguren und Müllmonster wurden in 3D entworfen und gedruckt. Es wurden auch die mit der Hand und Müll gestalteten Müllmonster digitalisiert und per 3D Druck vervielfältigt.

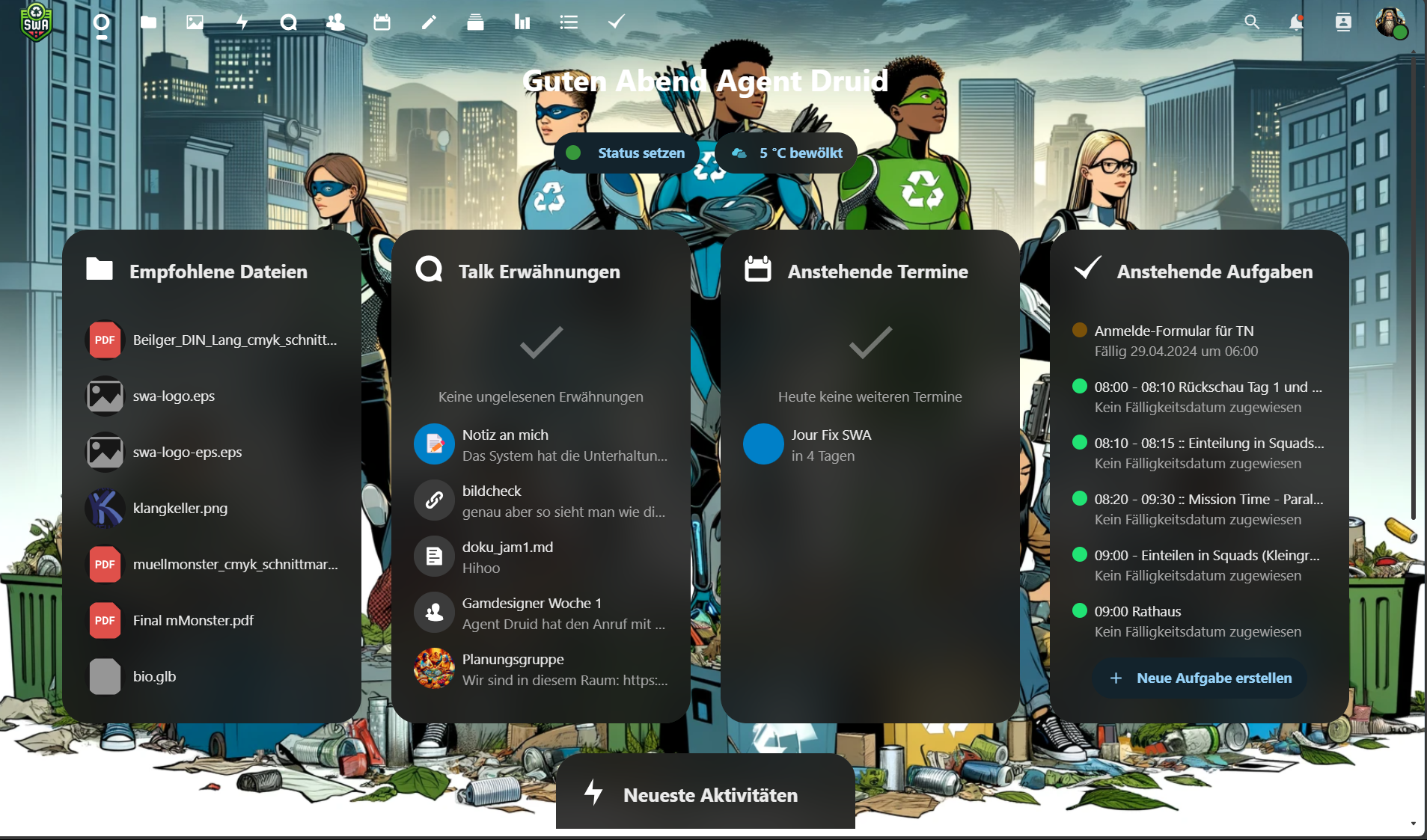
Open-Souce Cloud Kollaboration
Eine selbst gehostete Open-Source Cloud (Nextcloud) haben wir als Koop-Netzwerk während der Entwicklung für die Content Sammlung und kollaborative Dokumente genutzt.

Ferienangebote
Unsere 3 Wochen Ferienangebote und welche Elemente wir dafür empfehlen können.

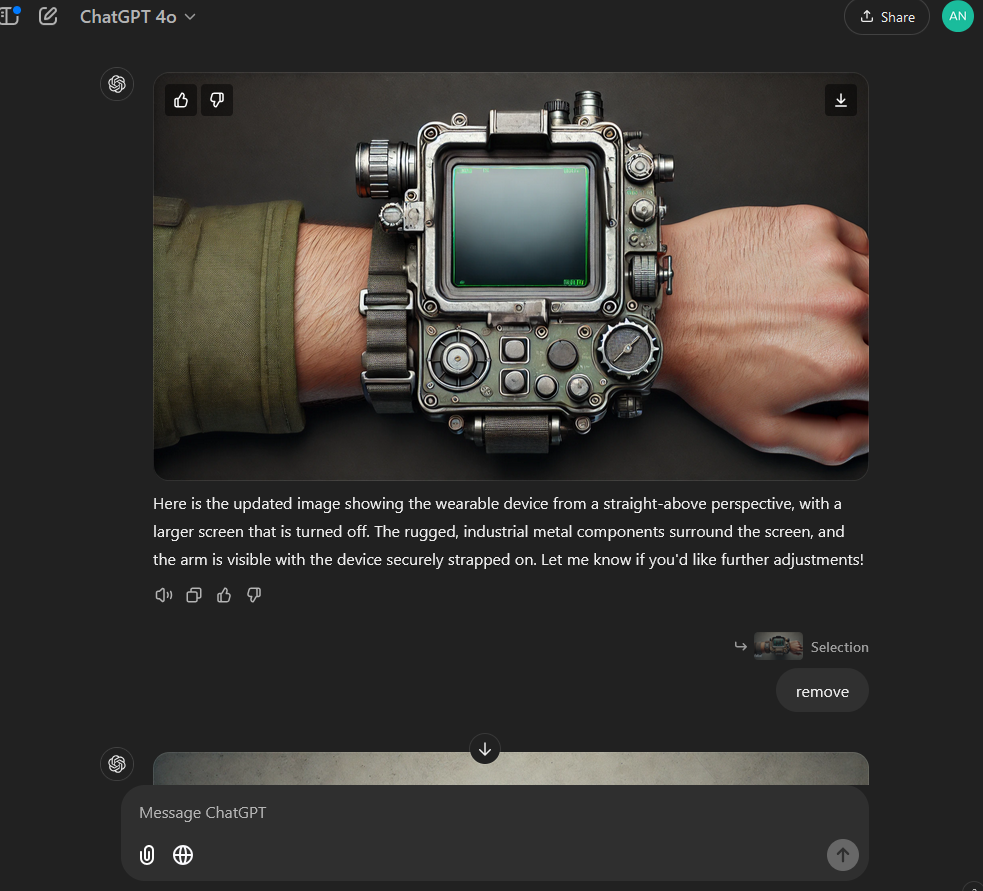
KI Assistenz im Projekt
KI, LLM´s waren essentieller Bestandteil der Projektentwicklung. Wir haben mit ChatGPT, Firefly von Adobe, Canva AI Tools und Luma.ai für Video-Generation gerarbeitet.
use cases: Bild-Generation und Manipulation, Illustration, Recherche, Konzept Ping Pong, Feedback, Video Generation

Smart Waste
BNE / Recycling Kompetenz
Ein aktivierendes, spannendes, „narratives“ Portal in eine unangehme Thematik: Müll.
Abfallarten werden zu Müllmonster-Typen, Recycling- und Verwertungsmethoden zu coolen Multi-Tools und Modifikationen, Kreislaufwirtschaft zu einer packenden Geschichte der Zukunft..

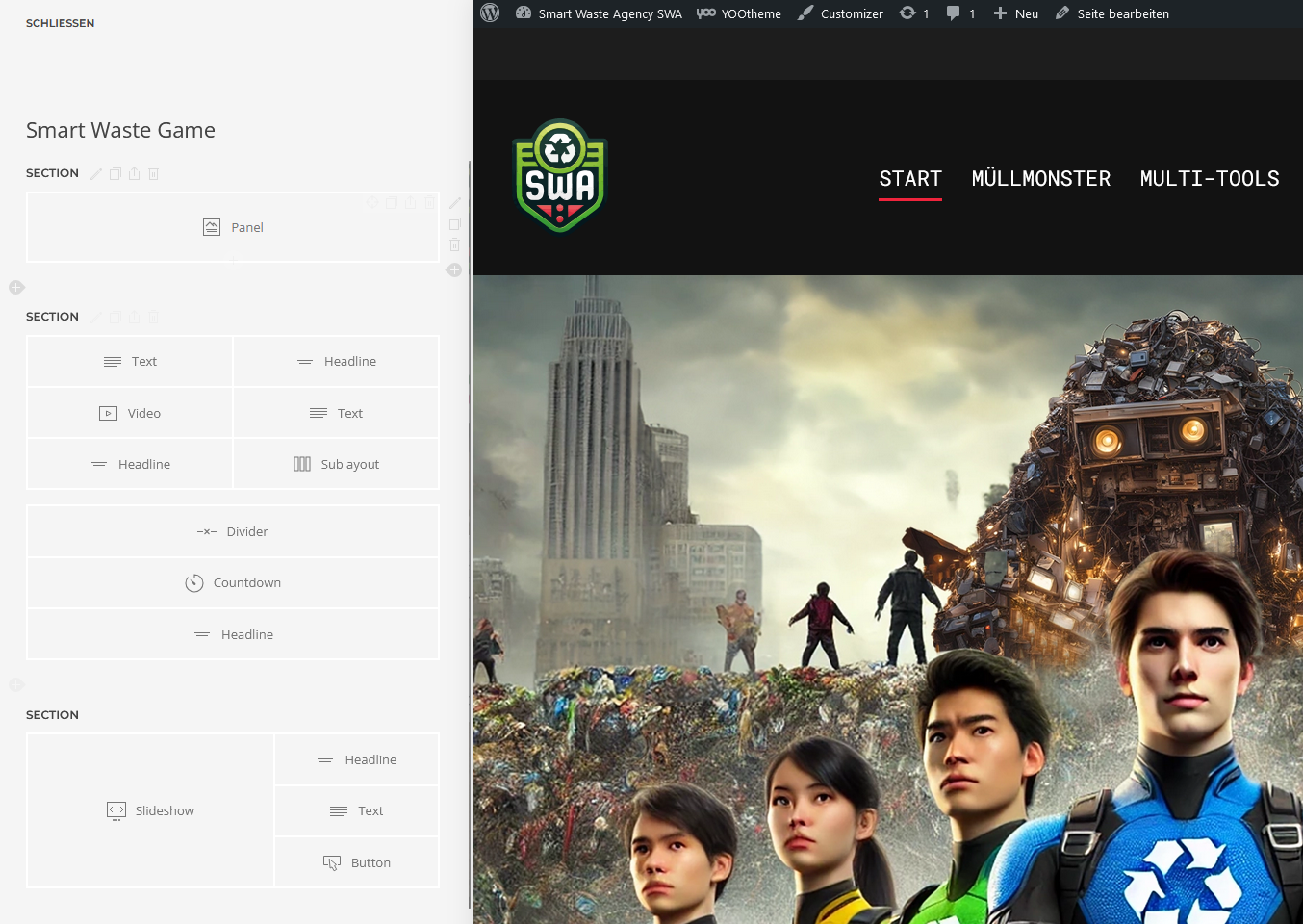
Webdesign
Direkt von Projektbeginn an haben wir auf einer WordPress Website live unseren Prozess dokumentiert und früh Konzepte + Inhalte geteilt. Für unser Design, den Style, nutzten wir das modulare Frontend Framework UIkit und die WordPress Erweiterung Pagebuilder Pro. Mit der lassen sich, wie im Bild zu sehen, Seiten im „Klötzchen Stil“ gestalten und konfigurieren.

und mehr..
wir sammeln aktuell alles zusammen
Analog zu Digital
Mit Müll gestaltete, analoge Müllmonster haben wir mit einem iPad digitalisiert und in 3D Modelle verwandelt. Diese konnten wir dann 3D Drucken.
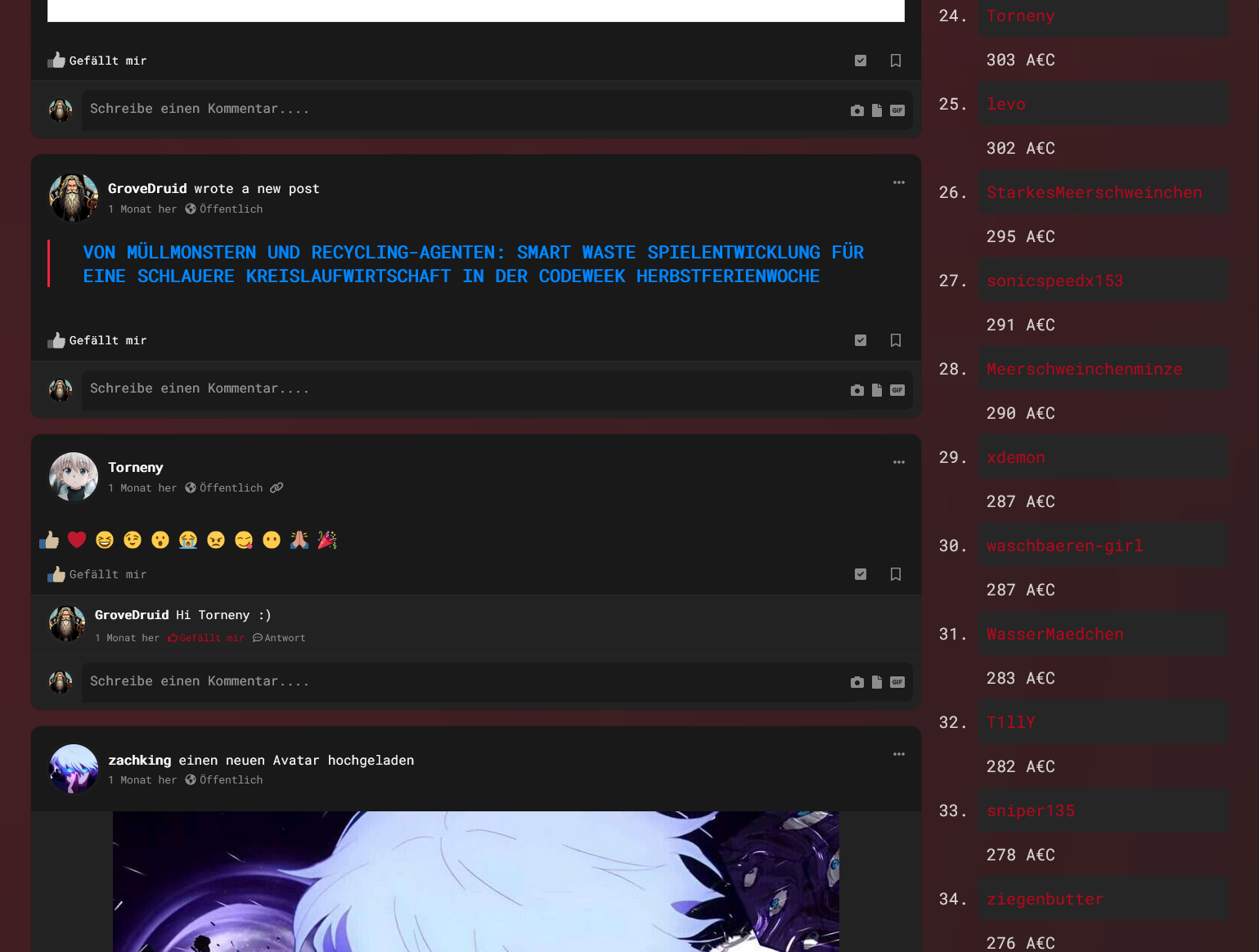
Social Network
In den Sommerferien haben wir unser eigenes, gamifziertes Social Network mit dem WordPress Plugin Peepso + UserPoints Zusatzplugins angeboten. Rund 50 Mitglieder. In den Ferien noch aktiv. Grundsätzlich besteht hier Resonanz bei den Jugendlichen. Eine aktive Community muss allerdings intensiv in der Startphase begleitet werden. Die Kinder und Jugendlichen waren mit Fantasienamen registriert und ohne persönliche Datenabfrage. Mitglieder wurden analog vor Ort angelegt und freigeschaltet.

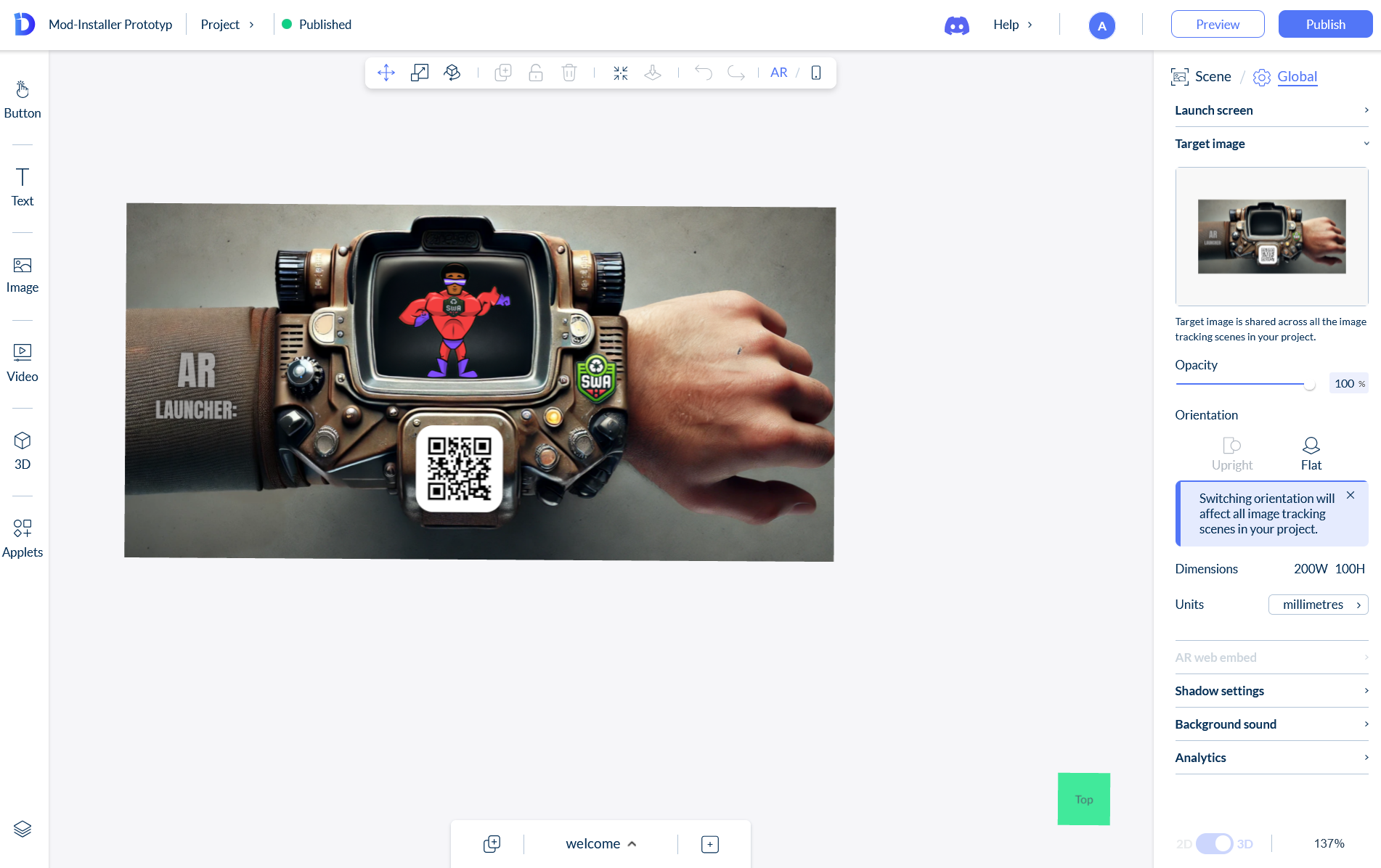
AR Augmented Reality
Mit dem einfachen Designer von ZapWorks haben wir die AR Erfahrung gestaltet. Die analoge Karte im DIN Lang Format wird durch das scannen des QR Codes zu einer interaktiven Erfahrung durch die Kamera des eigenen Smartphones. Da mit offenen AR Standards gearbeitet wird, die sich bereits in allen gängigen Browsern befinden, muss keine App installiert werden. Es wird für die Dauer der Session natürlich eine Kamera Freigabe benötigt.

Agile Development
Wir haben agil, „beweglich“ in Sprint Phasen unser Projekt entwickelt. Sprint bedeutet: ein bis zweiwöchige, praktische Entwicklung von Prototypen, Game Elementen und Materialien. Dieses Material „informieren dann wieder die Strategie“. Da wir Neuland erkunden, gibt es noch keine Straßen und fertigen „Roadmaps“. Wir haben uns primär improvisierend voran getastet und die Richtung auf dem Weg immer wieder justiert.
